|
|
|
علت
بسياری از
سوالات که
مطرح میشود
آشنا نبودن
وبلاگ نويسان
با قالبهای
مورد استفاده
است. در اين
قسمت من سعی
خواهم کرد که
قسمتهای
مختلف قالب و
اينکه کدام
قسمت از صفحه
شما به آن
قسمت وابسته
است شرح دهم.
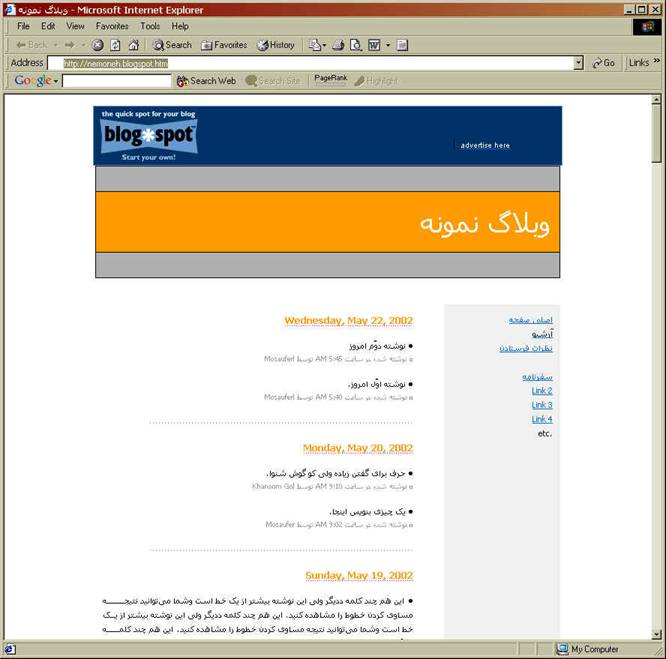
اين شکل اوْل
وبلاگ است:

بخش
اوّل قالب،
معرفی و
اطلاّعات کلی
در مورد اين
قالب است و
اينکه از چه
استانداردی
استفاده میشود:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<meta http-equiv="Content-Type"
CONTENT="text/html; charset=utf-8">
<html>
چنانکه
میبينيد اين
قالب بر اساس
استاندارد يونيکُد
است.
بخش
بعدی قسمت <head> قالب شماست.
در اين بخش
رنگ، فونت، و
ظواهر کلّی
صفحه و بخشهای
آن تعريف میشود.
اين قسمت با <head>
شروع وبا </head>
تمام میشود:
<head>
<title><$BlogTitle$></title>
<!--Set the following content-values to the description and
keywords you would like
search engines to
associate with your blog.
-->
<meta name="description" content="">
<meta name="keywords" content="">
<style>
Body {background: white; margin: 0px;
font-family: tahoma,times new roman,sans-serif; color: black;}
blogtitle {font-family: Tahoma,Times New
Roman,sans-serif; color:
white; font-size: 36px; margin:2px;}
Links} font-family:
Tahoma,Times New Roman,sans-serif; color: black;font-size:11px;line-height:170%}
A {color:#0069c3;}
A:hover {color:red;}
A.byline {color:#999999;
font-size: 9px; text-decoration: none;}
Date
{font-family: tahoma,Arial,sans-serif;
color:#FF9C00; font-size:80%; font-weight:bold;}
posts {font-family: tahoma,times new roman,sans-serif; color: black; font-size:70%; line-height:170%}
byline {font-family: }
</style>
</head>
<$BlogTitle$> معادل اسم
وبلاگ شماست.
اين اسمی است
که شما وبلاگ
خود را به آن
اسم در بلاگر
ثبت کردهايد.
اگر مايل
باشيد که اين
اسم به فارسی
باشد، بايد يونيکُد
اسم وبلاگ خود
را جايگزين آن
کنيد:
<title>وبلاگ
نمونه</title>
که
نتيجه آن اين
خواهد بود:

اين
وبلاگ چند
قسمت مختلف
دارد. مثلاً
بدنه کلی آن،
ستونی که در
آن نوشته های
شما ظاهر
ميشود، ستون
دست راست که
شما در آن میتوانيد
لينک بگذاريد
و غيره.
همچنين بعضی
از اين قسمت
ها خود میتوانند
دارای چند
قسمت باشند.
مثلاً ستونی
که در آن
نوشتههای
شما قرار دارد
خود چند بخش
دارد؛ تاريخ
پست، خود پست،
و اينکه در چه
ساعتی و توسط
که نوشته شده.
در قسمت <head>
و در بخش <style>
شما میتوانيد
فرم يک يک
اينها را
تعريف کنيد.
در اين تعاريف
آگاهی در مورد
رنگها و فونتها
ضروری است. در
زبان HTML
رنگها از
ترکيب سه رنگ
قرمز، سبز، و
آبی درست میشوند.
شانزده رنگ
اسم گذاری
شده:

و
برای بقيه
رنگها بايد از
کد شش رقمی
استفاده کنيد.
برای ديدن
ليست اين کدها
به اين سايت
برويد. در
موردفونتها
هم صحبت زياد
شده و در حال
حاضر تنها
فونت بدون
اشتباهی که در
دسترس همه
باشد فونت Tahoma است. با اين
مقدمه نگاهی
ميکنيم به
قسمت های
تعريف شده
Body {background: white;
margin: 0px; font-family: tahoma,times new roman,sans-serif; color: black;}
اين
خط بدنه و نمای
کلی وبلاگ را
تعريف میکند
که بر اساس آن
رنگ زمينه
سفيد است (background:
white). شما می
توانيد رنگ
زمينه وبلاگ
خود را در
اينجا عوض کنيد.
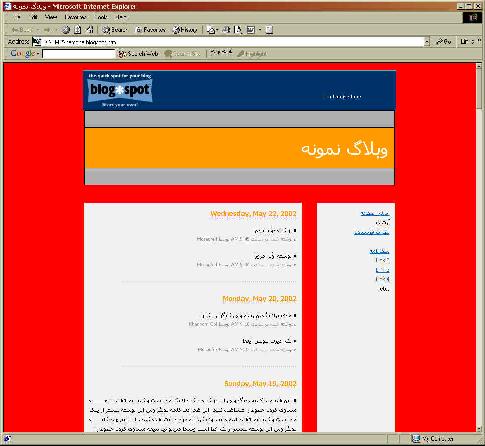
برای مثال:
Body {background: red; margin: 0px;
font-family: tahoma,times new roman,sans-serif; color: black;}

همچنين
در اينجا
فونتهای اين
وبلاگ تعريف
شده که فونت
اصلی Tahoma است و اگر
آن پيدا نشد
فونتهای بعدی
به ترتيب.
خطوط بعدی يک
سری فرم را
تعريف میکند
که بعداً آن
را شرح خواهم
داد.
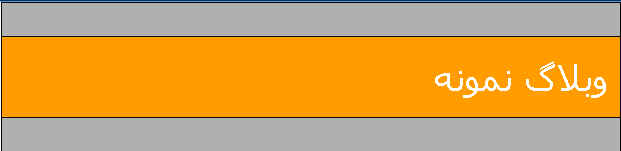
قسمت
بعدی شرح و
تعريف قسمت بالای
وبلاگ است:

<table width="620" bgcolor="black"
cellspacing="1" cellpadding="10"
align="center">
<tr height="10"><td
bgcolor="#B0B0B0"></tr>
<tr height="80"><td align="right"
bgcolor="#FF9C00"
class="blogtitle"><$BlogTitle$></tr>
<tr height="10"><td
bgcolor="#B0B0B0"></tr>
خط
دوّم و چهارم
معرف دو تا
مستطيل
خاکستری بالا
و پايين تيتر
است و خط سوّم
تعريف مستطيلی
است که
تيتر در آن
است. در اينجا
هم <$BlogTitle$> معادل اسم
انگليسی
وبلاگ است که
در صورت تمايل
به فارسی
نمودن آن بايد
آن را با
معادل يونيکُد
عوض کنيد..
يک
نکته ديگر در
اينجا در خط
سوّم class="blogtitle" است. در
اينجا ما
اشاره به يک
فرم و کلاس میکنيم
که در قسمت
پيش در بخش <style>
تعريف شده. از جمله
تغييراتی که
ما در اينجا میتوانيم
ايجاد کنيم
تغيير رنگ و
ارتفاع اين سه
مستطيل است.
برای مثال
<tr height="5"><td bgcolor="Olive"></tr>
<tr height="90"><td align="right" bgcolor="Silver"
class="blogtitle"><$BlogTitle$></tr>
<tr height="5"><td bgcolor="Olive"></tr>
و
اين نتيجه
نهايی است: