|
|
|
قسمت
بعدی چند خط
به شرح زير
است
<BlogDateHeader>
<span
class="date"><$BlogDateHeaderDate$></span>
<br>
<br>
</BlogDateHeader>
اين
قسمت معرف
تاريخ روزانه
وبلاگ شماست:

class="date"
يعنی که اين
فرم در قسمت <style>
تعريف شده.
اگر آنجا را
نگاه کنيد اين
خط را میبينيد:
.date {font-family:
tahoma,Arial,sans-serif; color:#FF9C00; font-size:80%; font-weight:bold;}
همچنين
<$BlogDateHeaderDate$>
در بلاگر
تعريف شده که
اين را من
بعداً توضيح خواهم
داد. از جمله
کارهايی که
شما میتوانيد
در اينجا
بکنيد عوض
کردن رنگ
تاريخ از نارنجی
(FF9C00#) به
يک رنگ ديگر،
مثلاً سبز
است.
.date {font-family: tahoma,Arial,sans-serif; color:green; font-size:80%;
font-weight:bold;}

برگرديم
به تعريف <$BlogDateHeaderDate$> و
همچنين ترتيب
نوشتهها در
يک روز.
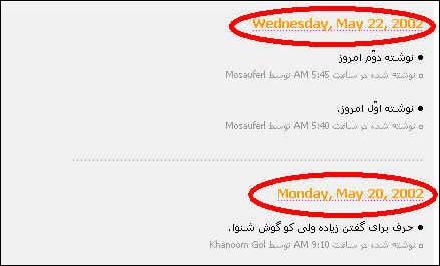
چنانچه
ملاحظه میکتيد
در روز 22 دو تا
نوسته وارد
شده و نوشته
دوّم بالای
نوشته اوّل
است. اين
ترتيب و
همچنين اينکه
تاريخ چطوری
ظاهر شود هر
دو را میتوانيد
از بلاگر عوض
کنيد.
در
بلاگر کليد Setting را
بزنيد:
![]()
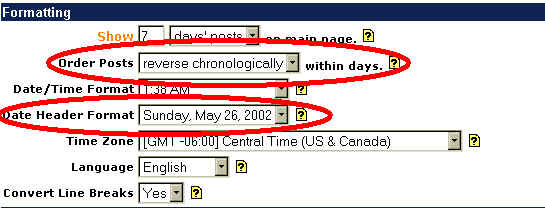
در
قسمت Formatting شما
ميتوانيد اين
دو را عوض
کنيد:

يک
کم پايين تر
اين چند خط
است:
<div class="posts" dir="rtl">
● <$BlogItemBody$>
<br>
<a
class="byline"
href="<$BlogItemArchiveFileName$>#<$BlogItemNumber$>"
>□
نوشته
شده در
#1587;اعت <$BlogItemDateTime$>
توسط <$BlogItemAuthor$>
</a>
<br>
<br>
</div>
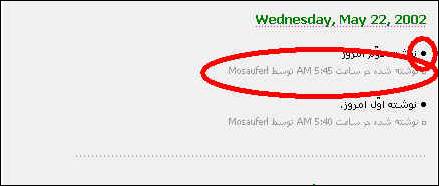
اين
قسمت معرف
نوشته های شما
و خط خاکستری
زير آن است که
مشخص میکند
يک نوشته کی
پست شده. ●
نشانه دايره
مشکی است که
در اول هر
توشته است:

دو
تغيير در
اينجا ممکن
است. يکی عوض
کردن اين
دايره مشکی
است و ديگری
فارسی کردن
نام نويسنده
با جايگزين
کردن آن با يونيکُد
اسم:
<div class="posts" dir="rtl">
» <$BlogItemBody$>
<br>
<a
class="byline"
href="<$BlogItemArchiveFileName$>#<$BlogItemNumber$>"
>□
نوشته
شده در
#1587;اعت <$BlogItemDateTime$> توسط مسافر
</a>
<br>
<br>
</div>

از
نکات ديگر اين
قسمت dir=”rtl” است که
نشانه آن است
که نوشتهها
از راست به چپ
است. يک نوشته
طولانی در اين
قالب به اين
شکل است:

در
صورتی که
بخواهيم تمام
خطوط مسوی
باشند خط اول
را به صورت
زير تغيير میدهيم:
<div class="posts" dir="rtl" style="text-align:justify">
و
نتيجه نهايی
اينست:

قسمت
آخر مربوط به
ستون توشتهها
اين چند خط
است:
<BlogDateFooter>
<span
style="font-size:12px;color=#B0B0B0;">..............................................
</span>
<br>
<br>
</BlogDateFooter>
که
نتيجهاش
اينست:

يک
تغيير ساده و
زيبا عوض کردن
اين چند خط به
شرح زير است:
<BlogDateFooter>
<hr>
<br>
<br>
</BlogDateFooter>
که
اين خط نقطهچين
را با يک خط
افقی عوض میکند: